
はてなブログで吹き出しを使いたいけど、作成方法がわからない…
今回はそんなお悩みを解決します!
この記事を見れば、あなたもすぐこの吹き出しを使いこなせるようになりますよ〜
作成手順は以下の通りです。
[作成手順]
(1)吹き出し用の画像を用意する
(2)はてなフォトライフへアップロード
(3)画像アドレスをメモっておく
(4)CSS設定
(5)HTML設定
(6)いざ実践!!
では、一つずつ解説していきます。
(1)吹き出し用の画像を用意する
まずは吹き出し用の画像を用意しましょう!
僕は下記の画像を選択しました。

使う用途で画像を選ぶと良いかもしれません。
ですが、いずれも好きな画像を用意しましょう!
続いて、用意した画像をはてなフォトライフへアップロードです。
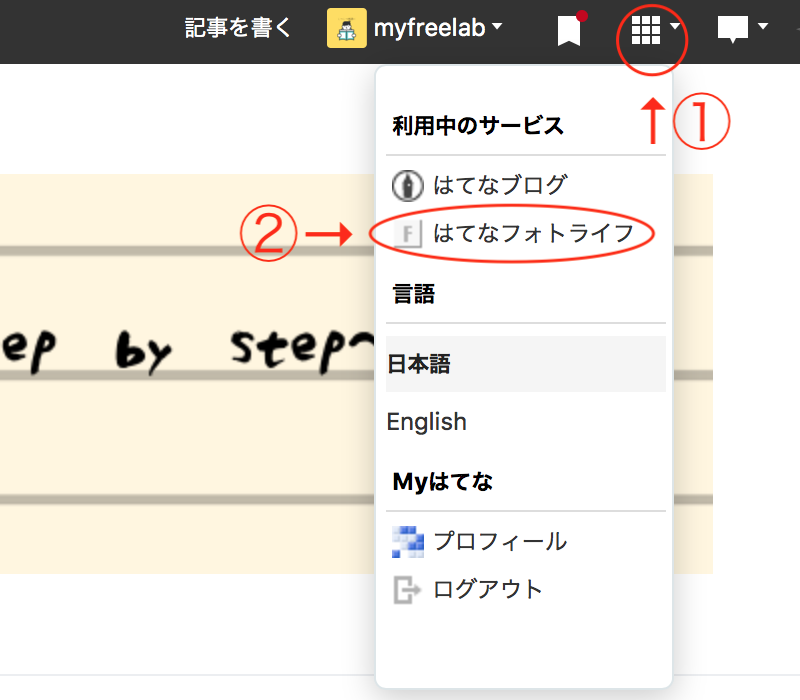
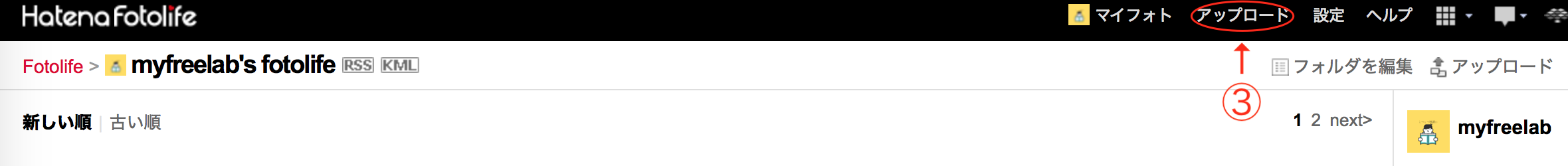
下記画像の手順で進めていきましょう!
①②はてなブログから「はてなフォトライフ」を選択

③アップロードを選択

④オプションを「Hatena blog」に変更
⑤用意した画像をアップロード

(3)画像アドレスをメモっておく
アップロードを終えたら、アップロード画像のアドレス(URL)をメモっておきましょう!
以下手順で確認していきます。
アップロード画像を右クリック(※Macの場合、2本指でトラックパッドをクリック)すると下記の画像の通りにメニューが表示されます。
メニューの中より、「イメージアドレスのコピー」を選択。
※下記の画像はMacでの表記です。Windowsの場合「画像URLのコピー」というメニューがあるはずなのでそれを選択します。

コピーしたものは、メモ帳やword等を用いてメモしておきましょう。
ここからは、CSS設定です。
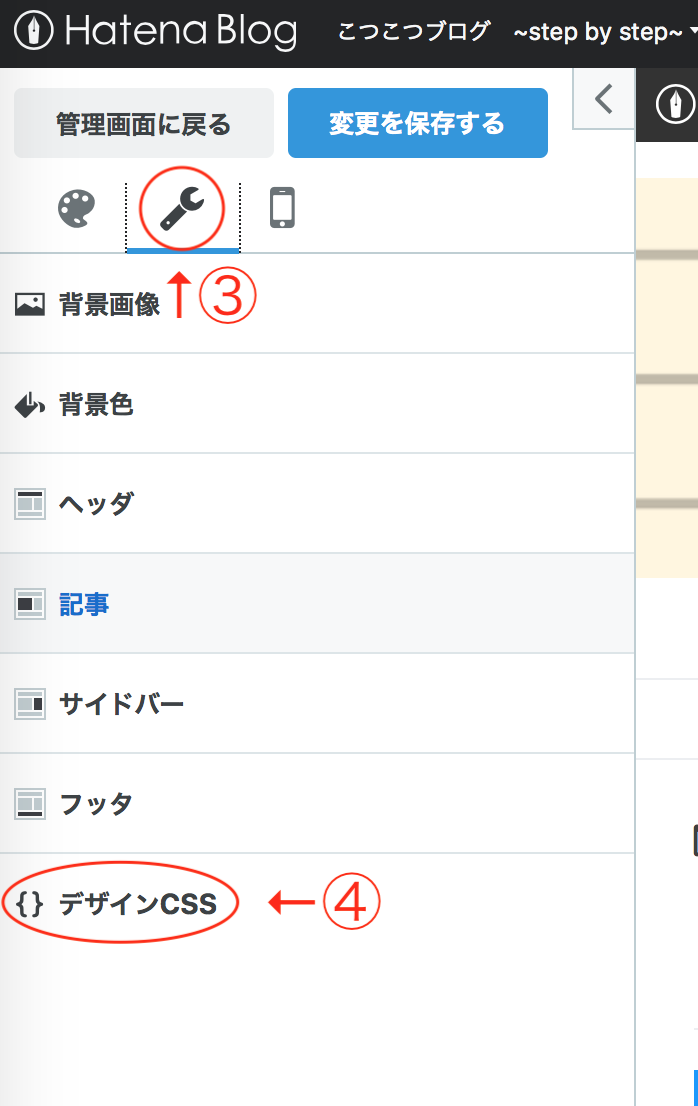
下記画像の手順①~⑤を行なっていきましょう!
①②はてなブログよりデザイン設定画面へ

③④CSS設定画面へ

⑤下記のCSS言語をコピー&ペースト
/*
吹き出しの
CSS */
.entry-content .l-
fuki,
.entry-content .r-
fuki {
position: relative;
width: 80%;
box-sizing: border-box;
-
webkit-box-sizing: border-box;
padding: 20px;
border-
radius: 6px;
border: 2px solid #999;
box-shadow: 1px 1px 5px #aaa;
background-color: #fff;
z-index: 1;
}
.entry-content .l-
fuki {
margin: 20px 20% 40px 0;
}
.entry-content .r-
fuki {
margin: 20px 0 40px 19%;
}
.entry-content .l-
fuki::before,
.entry-content .r-
fuki::before {
position: absolute;
content: "";
top: 16px;
width: 10px;
height: 10px;
border-right: 2px solid #999;
border-bottom: 2px solid #999;
background-color: #fff;
z-index: 2;
}
.entry-content .l-
fuki::before {
right: -7px;
transform: rotate(-45deg);
-
webkit-transform: rotate(-45deg);
}
.entry-content .r-
fuki::before {
left: -7px;
transform: rotate(135deg);
-
webkit-transform: rotate(135deg);
}
.entry-content .l-
fuki::after,
.entry-content .r-
fuki::after {
position: absolute;
content: "";
width: 80px;
height: 80px;
top: -10px;
border-
radius: 40px;
border: 3px solid #fff;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
box-shadow: 1px 1px 5px #aaa;
}
.entry-content .l-
fuki::after {
right: -110px;
}
.entry-content .r-
fuki::after {
left: -110px;
}
@media screen and (max-width: 620px) {
.entry-content .l-
fuki,
.entry-content .r-
fuki {
width: 70%
}
.entry-content .l-
fuki {
margin-right: 30%;
}
.entry-content .r-
fuki {
margin-left: 30%;
}
}
@media screen and (max-width: 478px) {
.entry-content .l-
fuki::after,
.entry-content .r-
fuki::after {
width: 60px;
height: 60px;
border-
radius: 30px;
}
.entry-content .l-
fuki::after {
right: -84px;
}
.entry-content .r-
fuki::after {
left: -84px;
}
}
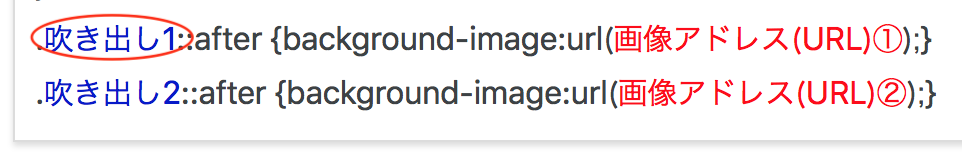
.
吹き出し1::after {background-image:url(
画像アドレス(URL)①);}
.
吹き出し2::after {background-image:url(
画像アドレス(URL)②);}
[注意!!]
赤字:先程メモっておいた画像のアドレス(URL)をそれぞれ打ち込む。
青字:自分がわかりやすい任意の言葉でOKです。HTML設定の際に使用するのでそれも含め考えましょう! (※青字前の . は消さないように注意です。)
最後に変更の保存をし忘れないようにしてくださいね!
保存後は、HTMLの設定へ Let's go~!
(デザイン設定画面での作業はここで終了です。(5)からは実際の記事作成画面での作業です。)
(5)HTML設定
いよいよ最終段階です。HTMLを設定していきましょう!
HTMLは随時記事作成時に打ち込む方法でも良いですが、もっと効率よく記事作成が行えるように定型文の方に登録する方法を下記に紹介していきます。
まずは記事作成時のサイドバーから下記画像のマークを選択します。
マークがない方は、+マークより追加しましょう。

選択後、「定型文を作成する」をクリックです。

以下の画面になるので、下記画像のように必要事項を打ち込みましょう!

HTML言語(コピー&ペーストOK)
<p class="
l-
fuki 吹き出し1">テキスト</p>
※上記HTML言語についての補足&注意事項 !!
✔︎文字間のスペースについて
文字間のスペースは全て「半角スペース」です!
全角スペースにしないように注意しましょう。
✔︎ 「"l-fuki 吹き出し1"」について
赤字:lの場合→左向きの吹き出し
rの場合→右向きの吹き出し
青字:↓(4)CSS設定の⑤で打ち込んだ青字の言葉
をここで打ち込みます!

✔︎「テキスト」についてこのテキストは、実際に吹き出しの中に表記させる部分です。テキストのまま保存しておき、記事を書く際に任意の言葉を打ち込みましょう!
打ち込みをし保存したら完了です!
これでサイドバーにある「定型文貼り付け」から、すぐに吹き出しが使用できるようになったはずですよ!
(6)いざ実践!!
では、実践してみましょう〜!しっかり吹き出しが作成されたか確認です!
以下の手順でやってみましょう。
①編集画面で保存した定型文を選択し貼り付けます。
※ 編集画面では吹き出しは出ません。
「テキスト」表記がでてくるはずです。
↓
②任意のテキストを打ち込み、プレビュー画面で確認しましょう!
↓
③吹き出しがしっかり出てきていればOKです!
もし万が一反映されていない場合は以下のような要因が考えられると思います。
※プレビューで
吹き出しが確認できなかった場合の考えられる要因
✔︎画像のアップロードがうまくいっていない
✔︎
CSSまたはHTML言語の打ちミス
✔︎
CSSとHTMLの青字部分が一致していない
✔︎画像アドレスが(URL)が正しくない
✔︎
スマホでの反映が見られない場合は、レスポンスデザイン対応のテーマにブログを変更しましょう
※以上が想定要因ですが、今後さらに見込める要因があった場合には追記していきます。
まとめ
いかがでしたでしょうか?吹き出しをうまく作成できましたでしょうか?
吹き出しが使えると楽しいですよね(笑)
今後は、吹き出しをうまく活用していきながら記事作成をするのも良いかもしれませんね。
より見やすい記事作成が望めるんじゃないかと思います。
最後まで読んでいただきありがとうございました。
[参考記事]
jiaozi77.hateblo.jp